How to add a static block after product images on product page in Magento 2

- Create the static block you want to add after the image. When asked to give the block an identifier add something unique this will replace
block_indentifier_herein the code below. - Use this code to add the block remembering to change the block identifier and giving the layout update a namespace such as
custom.image.after
<referenceContainer name="product.info.media">
<block class="Magento\Cms\Block\Block" name="block_namespace_here" after="-" >
<arguments>
<argument name="block_id" xsi:type="string">block_indentifier_here</argument>
</arguments>
</block>
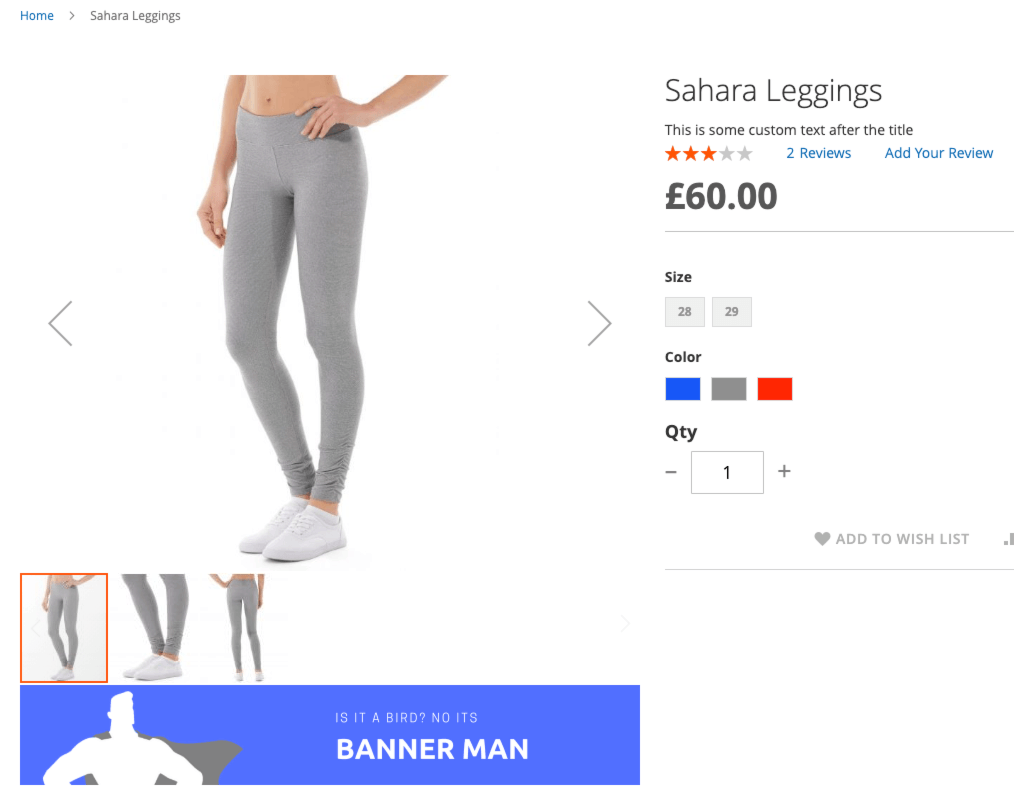
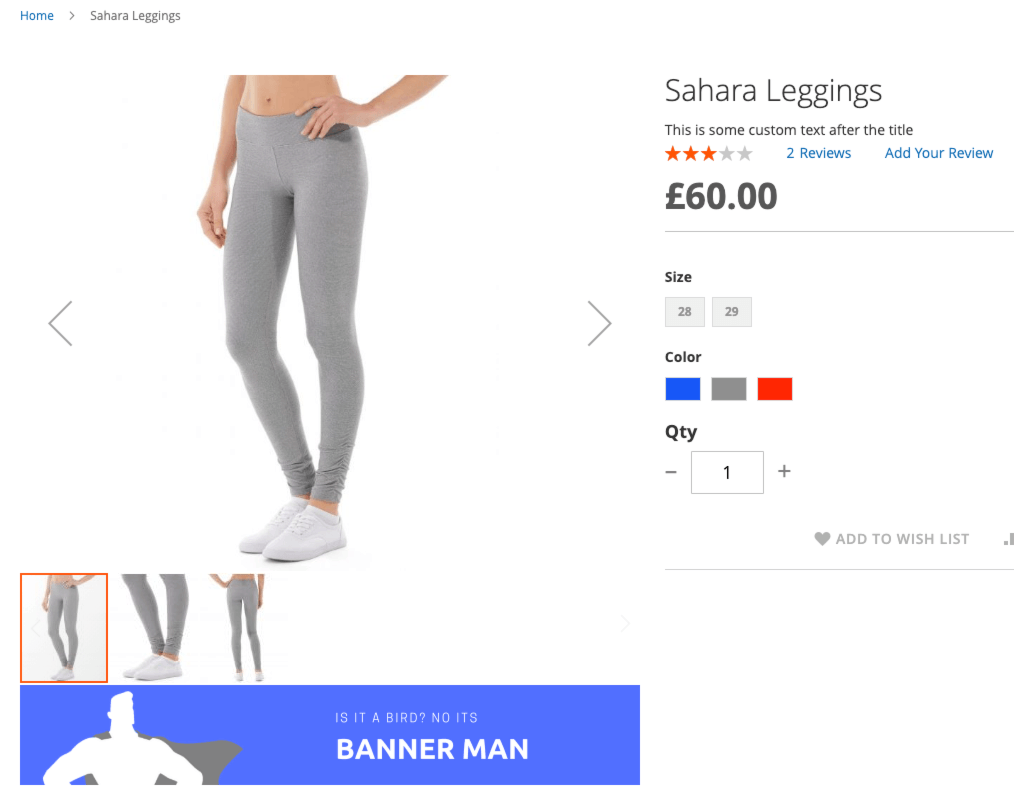
</referenceContainer>Now you just need to style your contents that you’ve added to your CMS block. In my example below I am using an image as a banner but you could just as well inject anything you can put into a static block including widgets, products, code, text, video and more.
The result of adding a static block after the product image can be found here on our Lumarix Magento Store
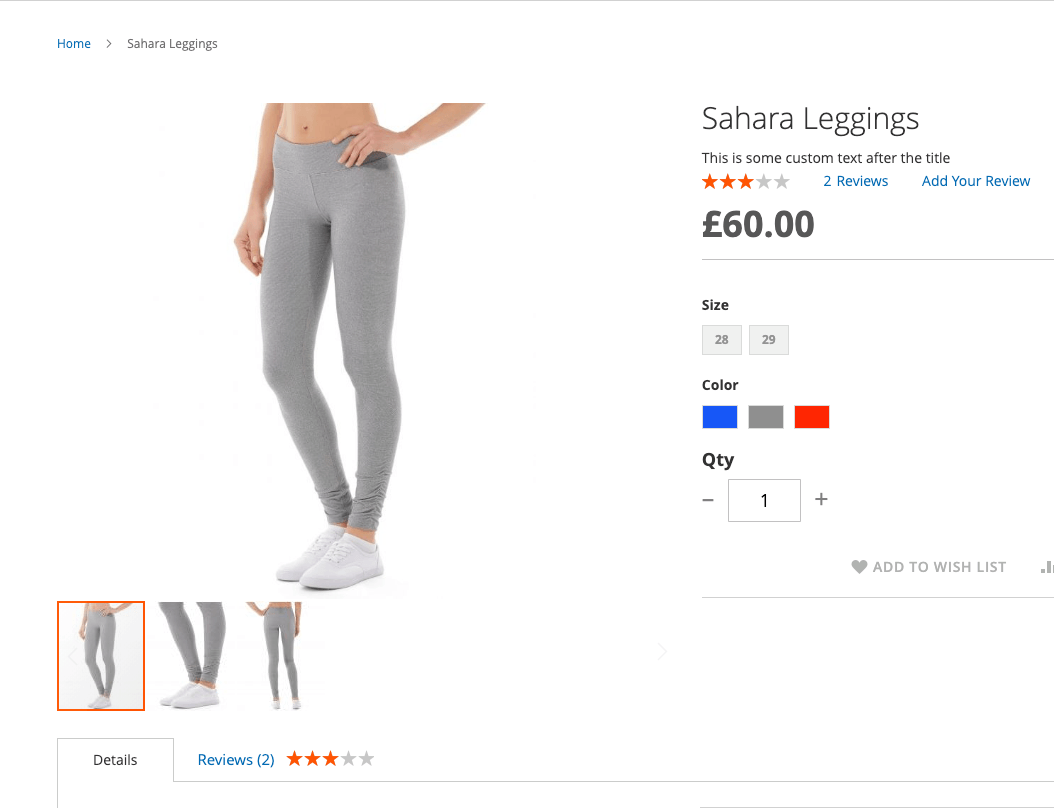
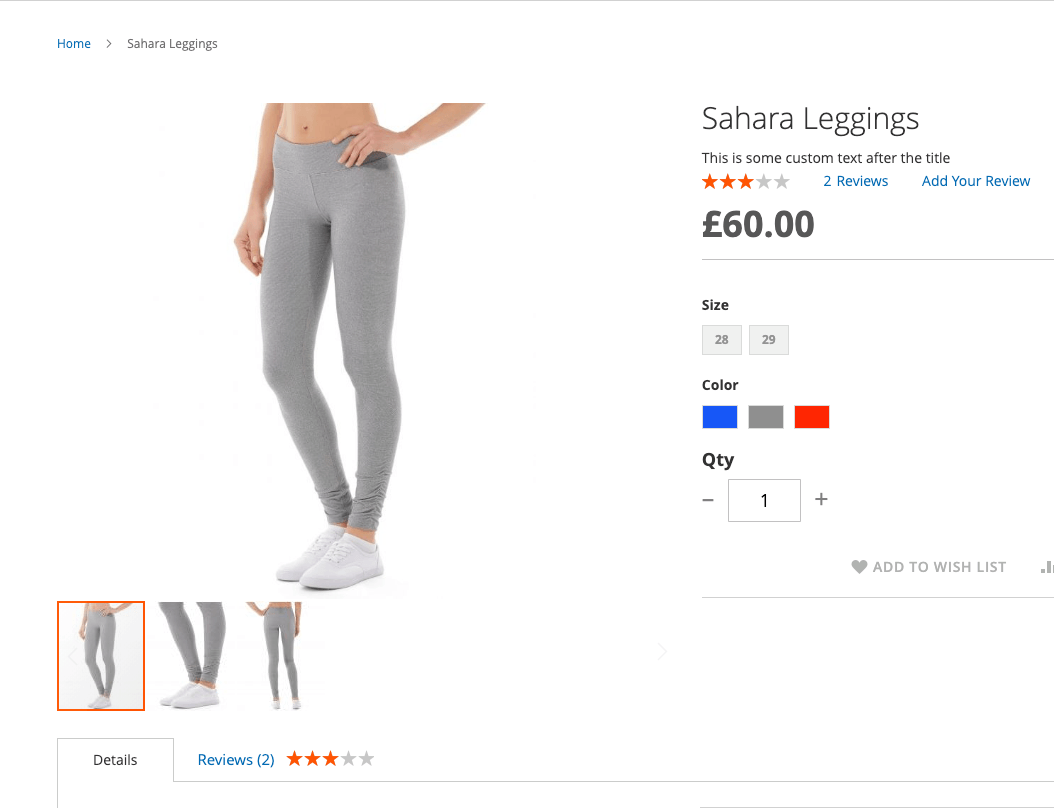
Before


After


Uses for adding a static block after a product image in Magento 2
- Great for adding promo banners on specific products
- Handy for doing cross sales when you want to use a banner instead of products (although you could add products this same way)
- Great for adding UGC content or an uploader from a service such as Wyng
Author
Co-Founder & Managing Director
