The best way to do colour attributes in Magento 2 with my top 3 layered navigation recommendations

Layered navigation in Magento 2 allows your users to sort their search results based on attributes, like price range, colour or category. Often it’s titled ‘Shop by’ and found left of the search results. This is also sometimes called faceted search as you can filter items by their different facets.
Sounds simple right? It can be: if all of your products have a small set of clearly defined attributes you want to search by, it’s relatively easy to set up. However, if your product description attributes cover a wide range of different options, it suddenly gets a lot more complicated. In this article we’ll demonstrate the problem and then show you how to fix it. We’ve also included our three favourite layered navigation extensions for Magento, including the one that’s part of our Lumarix package.
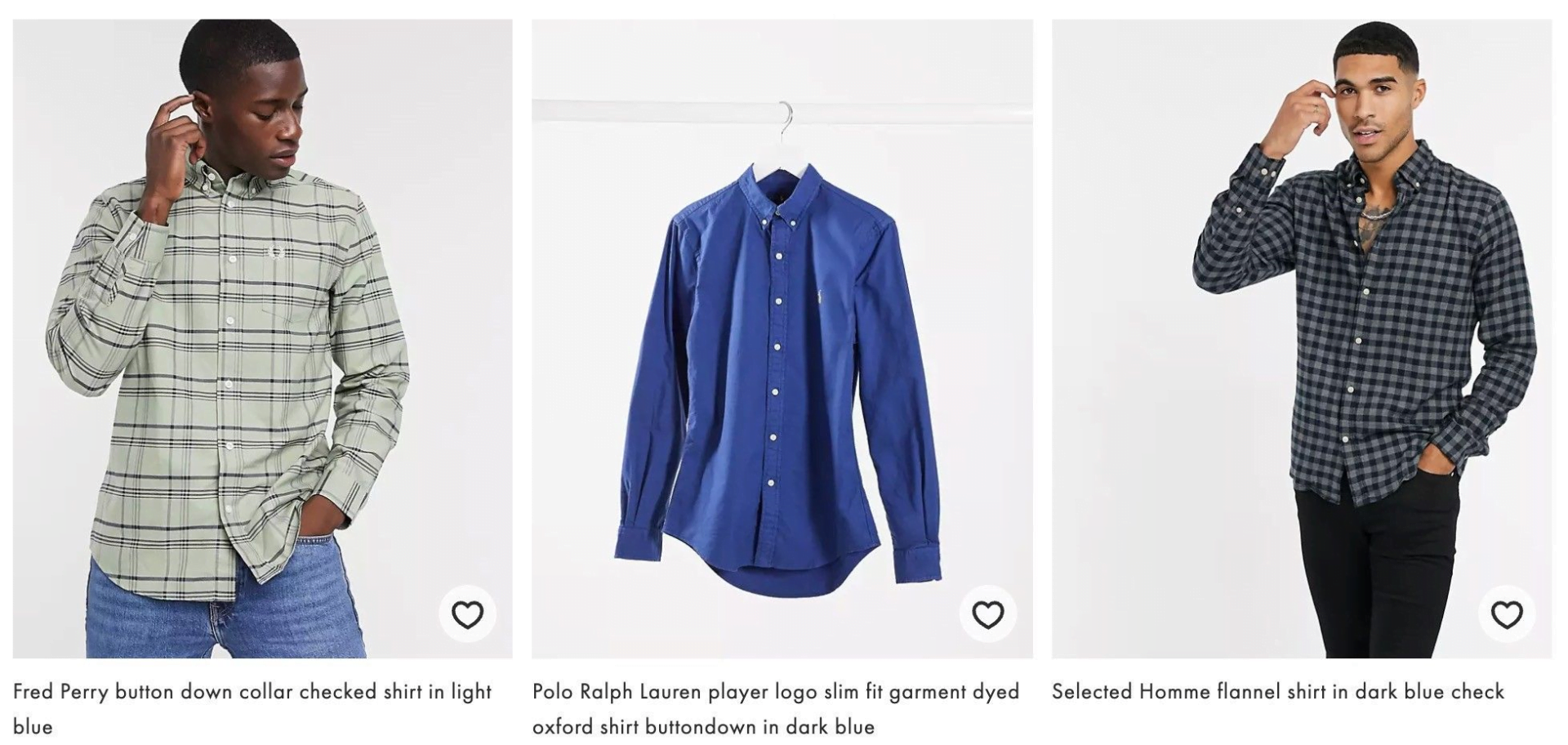
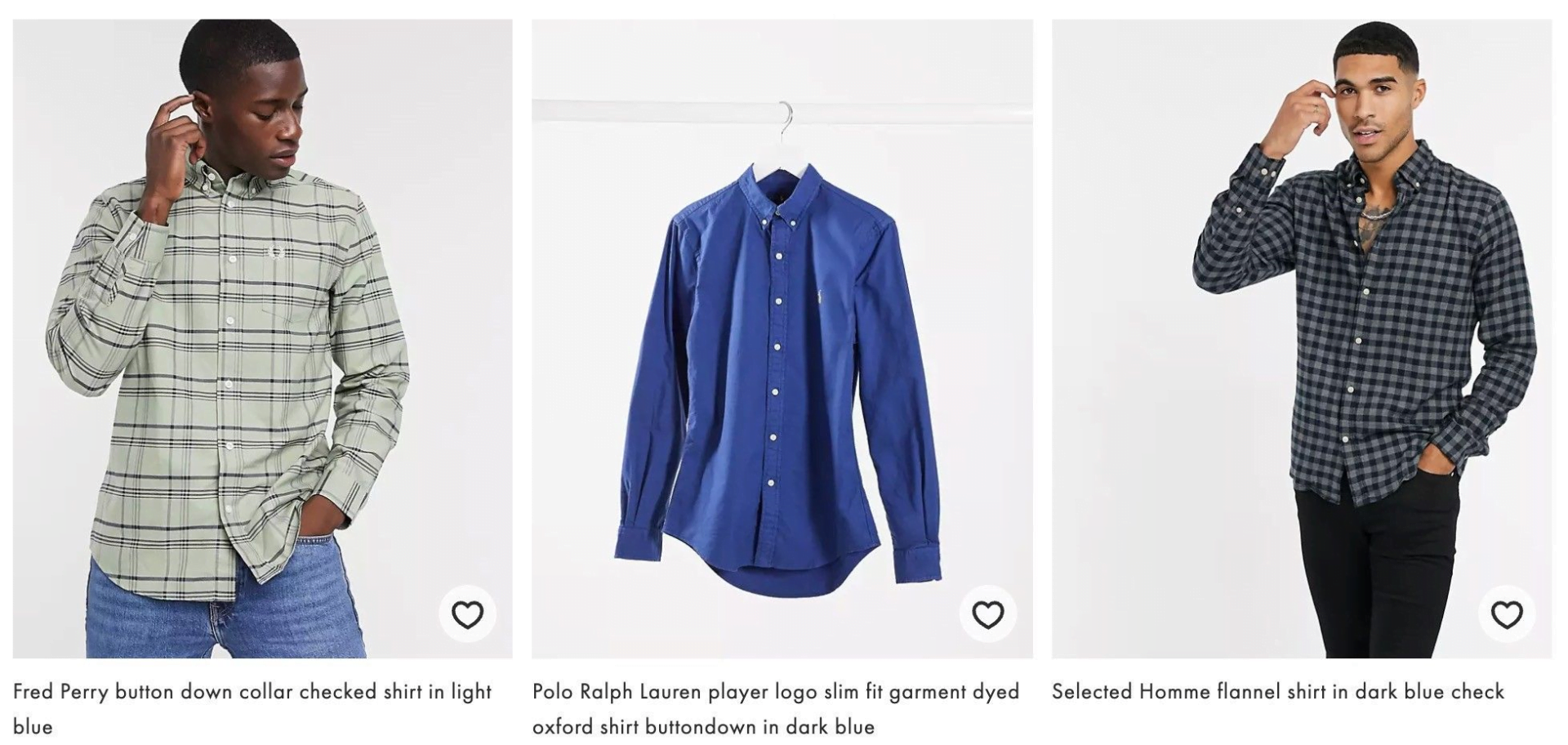
In this example all of the shirts are blue. But they’re different blues, and different patterns, so they’re described differently in the product name: Light Blue, Dark Blue and Dark Blue Check. You can also often find that blue is referred to as Navy, Cobalt, Teal, Denim or even Sky – which makes sense in design terms. But if a customer is looking for a blue shirt, trying to choose between 8 or more different shades of blue will be seriously overwhelming!
As far as a search should be concerned, these are all BLUE shirts.


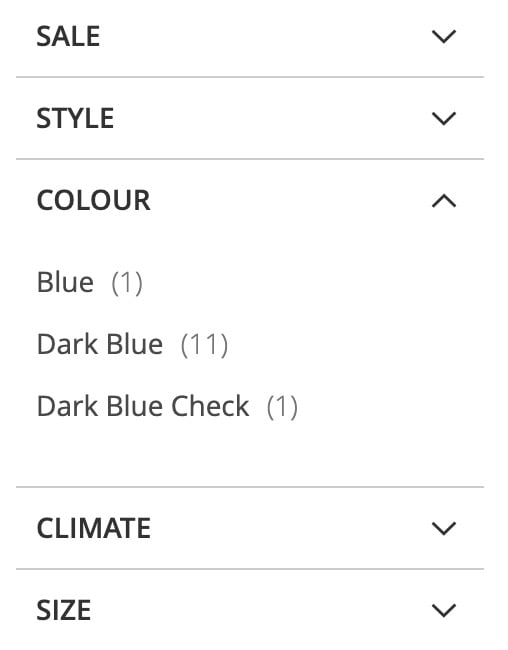
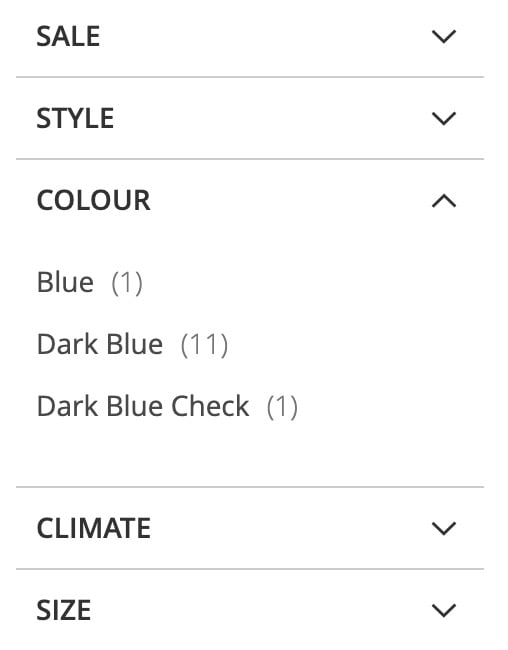
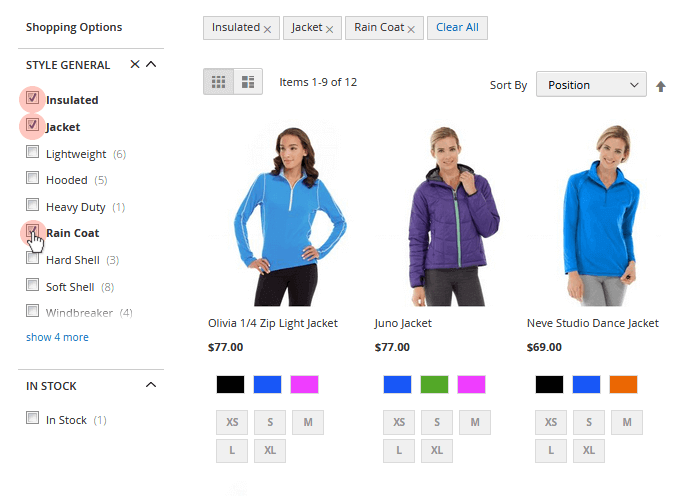
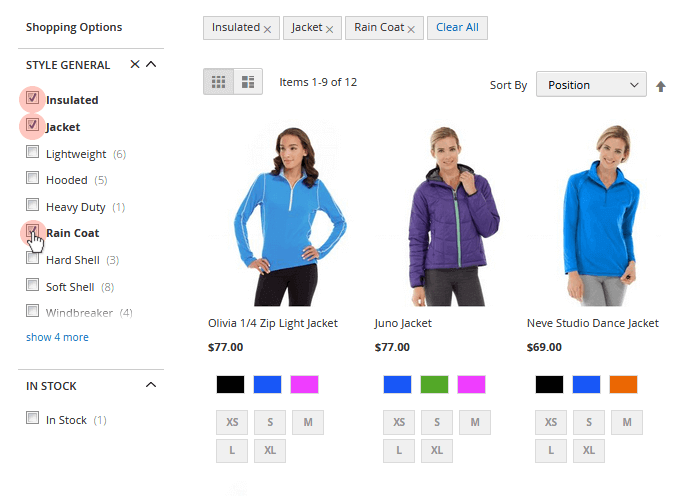
If we uploaded these products to our store with their design name as the main and only Colour attribute, then the side navigation might look something like this:


The challenge here is that whilst there are actually 14 Blue items,filtering by the attribute option of Blue would only give me one result. If as a user I was looking for something blue to wear with an outfit, I might not ever see the check item and consider it. As every colour has so many variations, the colour filter list would go down half the page and be a very similar, confusing list of shades.
Using Colour Swatches
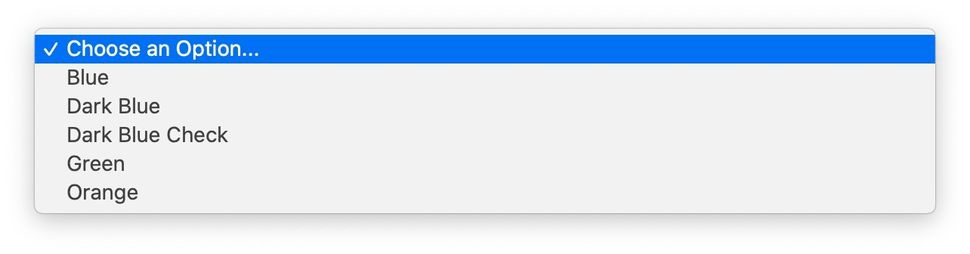
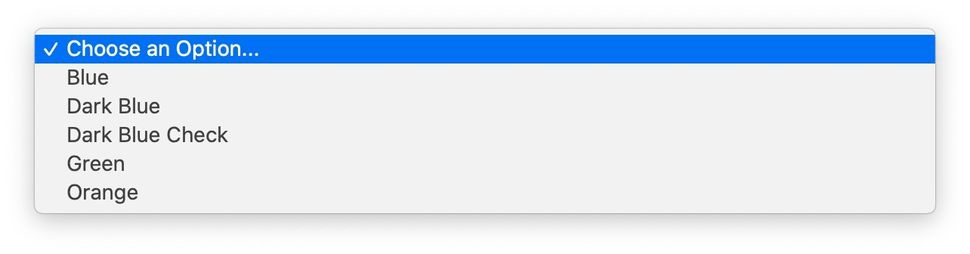
You’d think you could solve this problem by using colour swatches. But if you used colour swatches instead of text for attribute filters, with our current attribute list you’d still just end up with 3 similar blue swatch styles, which would be even more confusing to a customer!
The solution? Break your colour organisation into two parts: Design and Simple Colour. Here’s how.
Simple Colour & Design
Design
Design is the colour / pattern / style that typically the manufacturer will set. In our example the designs are:
- Blue
- Dark Blue
- Dark Blue Check
We want to create an attribute for these with the following options:
| Default Label | Design | Or your equivalent term. Style, Option, sometimes even Colour is relevant again for the front end label. |
|---|---|---|
| Catalog Input Type for Store Owner | Dropdown, Visual Swatch or Text Swatch | This will then give you the correct choice on the product page for choosing the design.  |
| Use in Search | Yes | So that if I type “Dark Blue” I will get matches. |
| Visible on Catalog Pages on Storefront | Yes | Optional – If you want it to show in the “Additional Information” section within most themes. |
| Comparable on Storefront | Yes | As two products side by side will show different design options. |
| Use in Layered Navigation | No | This is the really important part for this attribute. We do not want it to appear in the layered navigation. We’re going to be using a Simple Colour instead. |
| Use in Search Results Layered Navigation | No | For the same reason as above. |
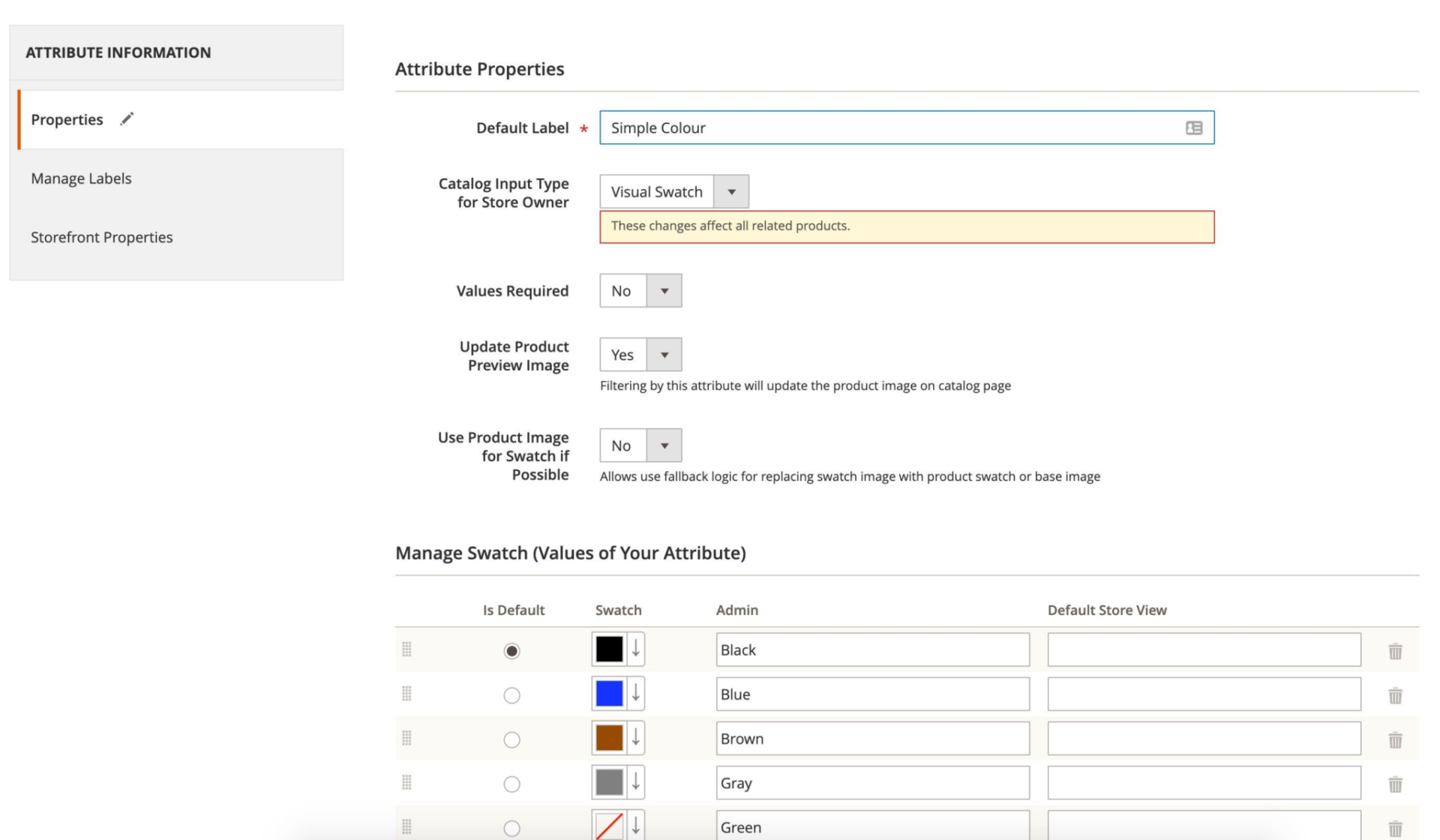
Simple Colour
You can think of Simple Colour as an attribute used for grouping Designs of similar colours. There is a definitive list of simple colours (below) and whatever products you add to the site, and whatever design they have, you’ll choose a simple colour to enable the user to filter.
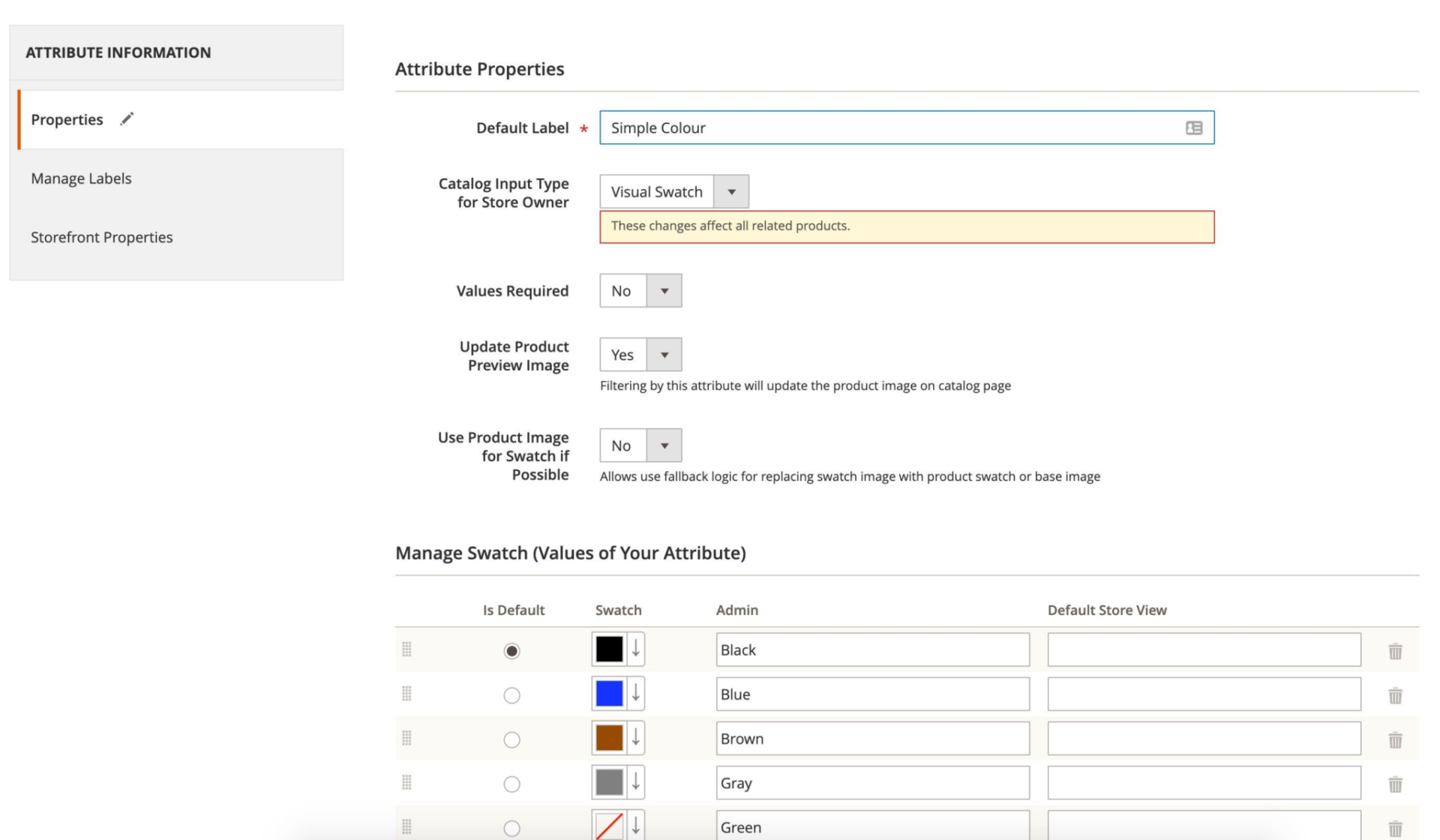
| Default Label | Simple Colour | I always call it this BUT…Remember to change the Default Store View front end label to Colour so it doesn’t appear strange for your customers. |
|---|---|---|
| Catalog Input Type for Store Owner | Multiselect or Dropdown / Swatch | The best option here if you have products that contain big blocks of several colour is multiselect. For example something that is zebra print could fall into Black and White camps.If you’re happy to group into a single colour each time then any other Dropdown attribute type will do. |
| Use in Search | Yes | If you want to get really smart with this you can also increase the weighting of the colour attribute. |
| Visible on Catalog Pages on Storefront | No | We don’t want the simple colour to show up anywhere other that the layered navigation so we’ll hide the attribute on the catalog pages. |
| Comparable on Storefront | No | We’re already putting the Design attribute side by side so this is unnecessary. |
| Use in Layered Navigation | Yes | This is where we win at colours in Magento 2. Instead of showing the user hundreds of colour attribute we’re now showing them a maximum of around 30. It’s also really easy to visualise these attributes (see below). |
| Use in Search Results Layered Navigation | Yes | For the same reason as above. |
List of Simple Colours for Magento 2
To make it super easy for you to set up the Simple Colour attribute, we’ve included all the options you need here.
Change the input type to visual swatch. You can then set your colour.


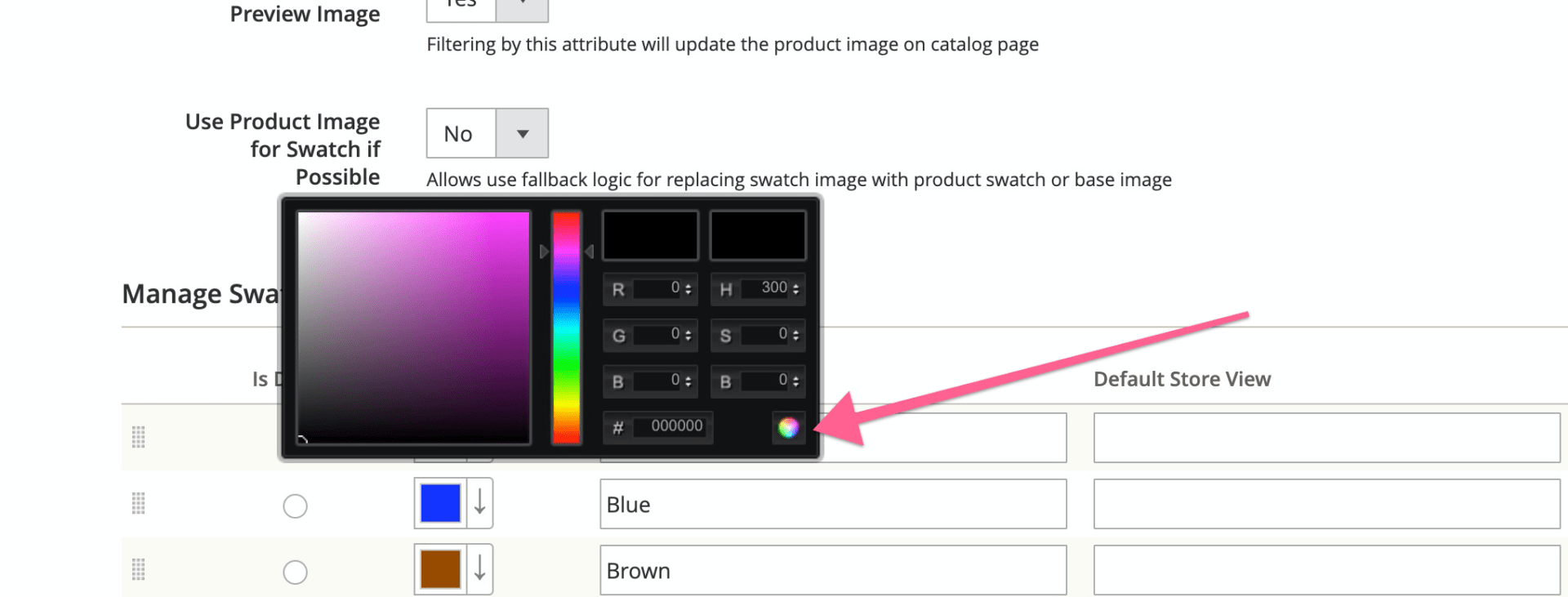
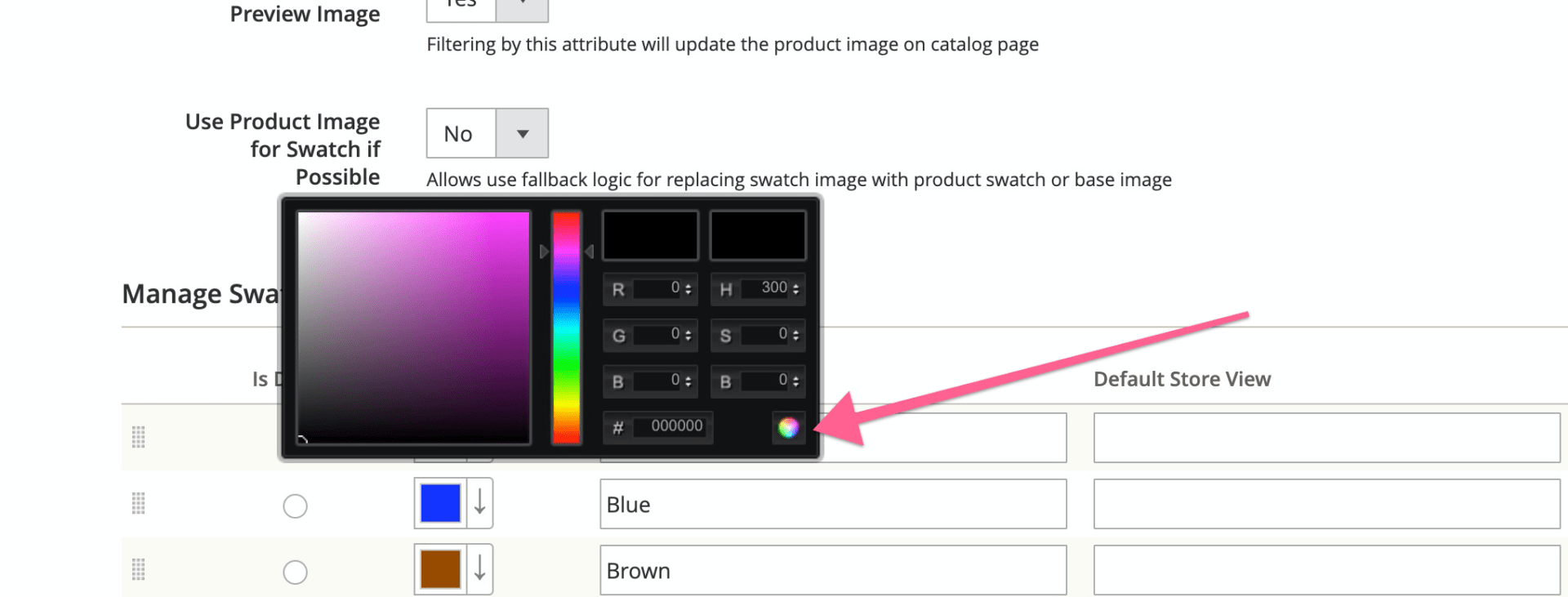
TOP TIP
When you have entered the hex colour click the multi-colour disc. This is ‘the save button’, but the interface doesn’t make this clear, so this will save you going barmy the first time you use colour swatches and it disappears for no reason!


Hex codes for simple colours
| Simple Colour | HexCode |
| Red | #ff0000 |
| Orange | #ffa500 |
| Yellow | #ffff00 |
| Green | #00FF00 |
| Blue | #0000ff |
| Purple | #6a0dad |
| Brown | #964b00 |
| Magenta | #FF00FF |
| Tan | #d2b48c |
| Cyan | #00ffff |
| Olive | #808000 |
| Maroon | #800000 |
| Navy | #000080 |
| Aquamarine | #7fffd4 |
| Turquoise | #30D5C8 |
| Lime | #BFFF00 |
| Teal | #008080 |
| Indigo | #4B0082 |
| Violet | #EE82EE |
| Pink | #FFC0CB |
| Black | #0000000 |
| White | #ffffff |
| Grey | #808080 |
| Silver | #C0C0C0 |
| Gold | #FFD700 |
What about multicolour items?
That’s an easy one as well. Set them up as one of your Simple Colour options and either use text type or an image swatch. Here a couple of multicolour image swatches for Magento 2, feel free to use them on your site!
  |   |   |
|---|---|---|
  |   |   |
My top 3 layered navigation extensions for Magento


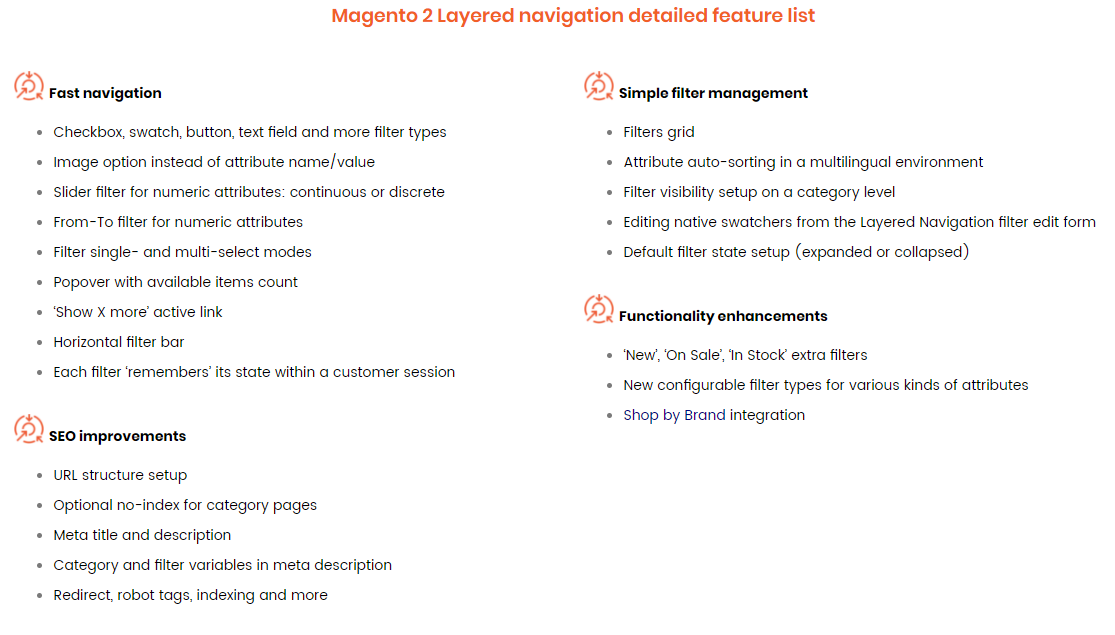
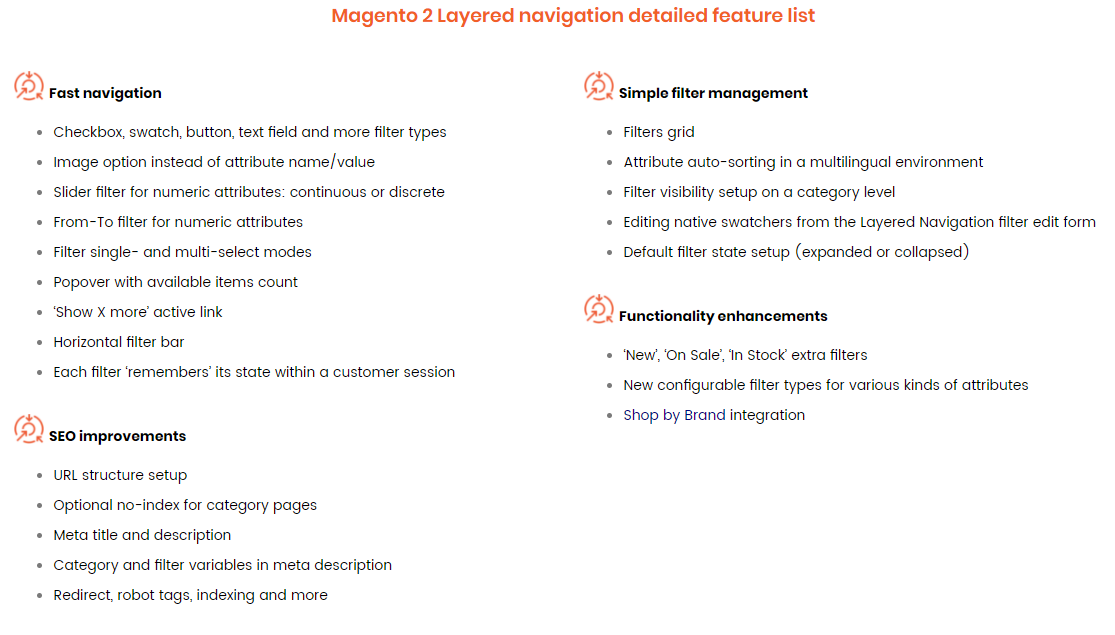
Aheadworks layered navigation is brilliant – we include it as part of Lumarix, our comprehensive magento package. It’s a sophisticated Catalog navigation delivered simply, fast and stress-free. It has all of the things you need from a catalog navigation – advanced filter management, with images, swatches, From-to and slider options in filters.
The navigation menu can be adapted across different devices to ensure a mobile-responsive experience, and the navigation look is highly customisable. They also include a help button with each criteria and have Solr search engine support. You can see the detailed feature list below or visit their site for more information and to see their demos. Aheadworks comes in at $249.00, complete with a comprehensive user manual.




Similarly to Aheadworks layered navigation, Amasty provides a sleek and sophisticated layered navigation. They allow customers to filter products by brands, include custom sorting options and have a huge variety of filter display modes. They also include image swatches for colour filtering, enable vertical scrolling and multi-selection and have a search box and tool tips for every filter. Crucially, they generate SEO-friendly URLs and brand pages which can be helpful for boosting your SEO rankings.
Amasty use AJAX to speed up product filtering, which is a form of web dev and web technologies which speed up and improve customer experiences of the site by reducing loading speed (among other things!). You can book a live demo here or read more about Amasty’s features on their site. Their pricing starts at $349, with a steep rise to $600 for enterprise accounts. They also offer support teams for another $99 and an installation service for $59.


Mageplaza is another great provider of Magento 2 layered navigation. What sets them apart is their 100% open source and thus fully customisable. Their layered navigation is compatible out-of-box with the 3rd-party modules and includes responsive & retina devices support.
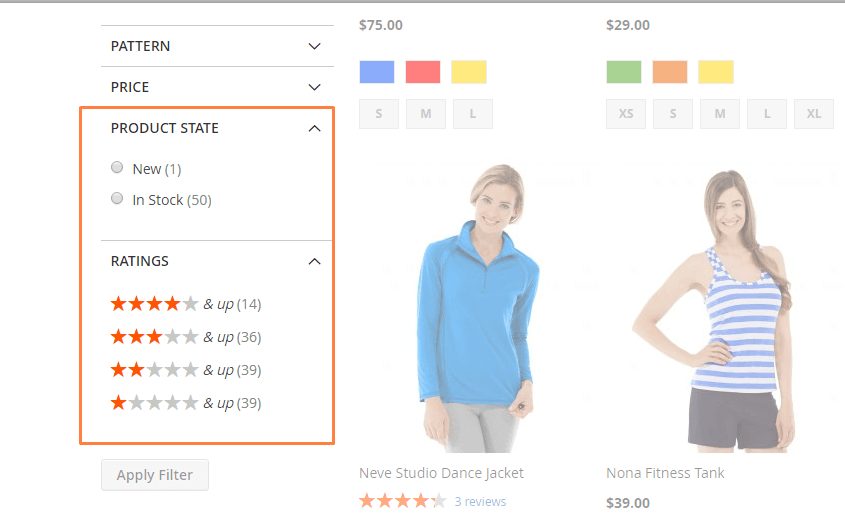
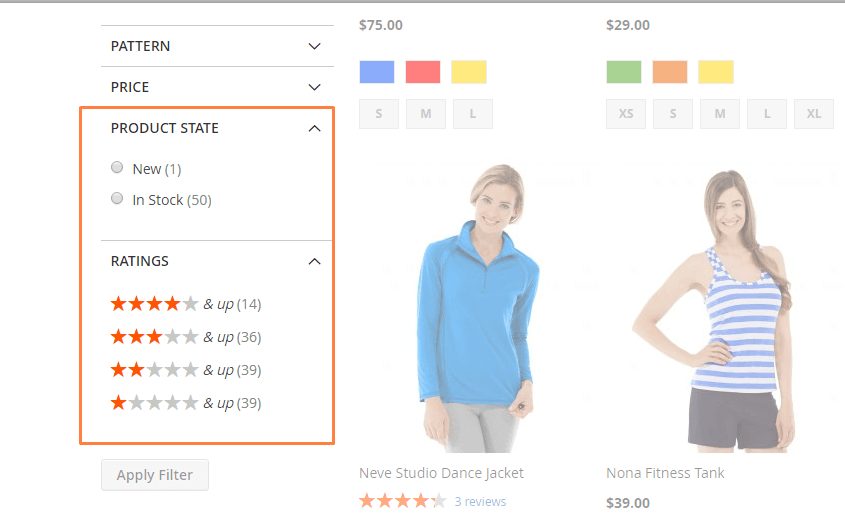
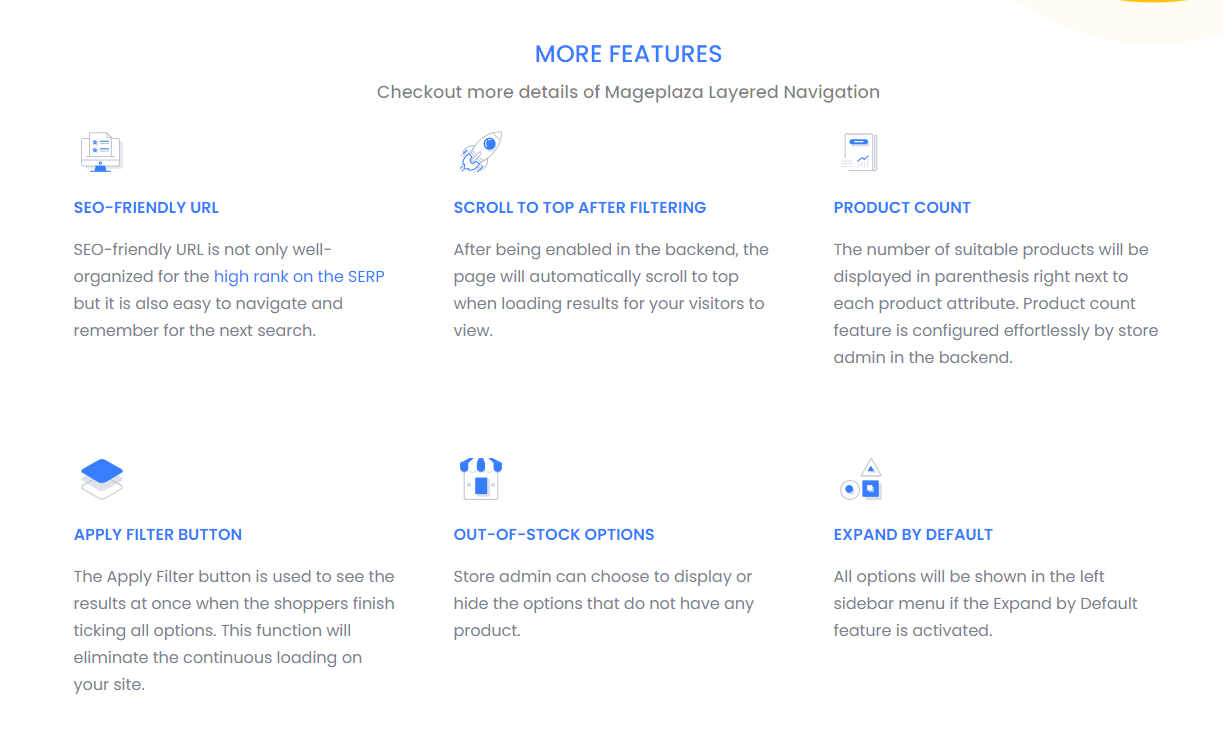
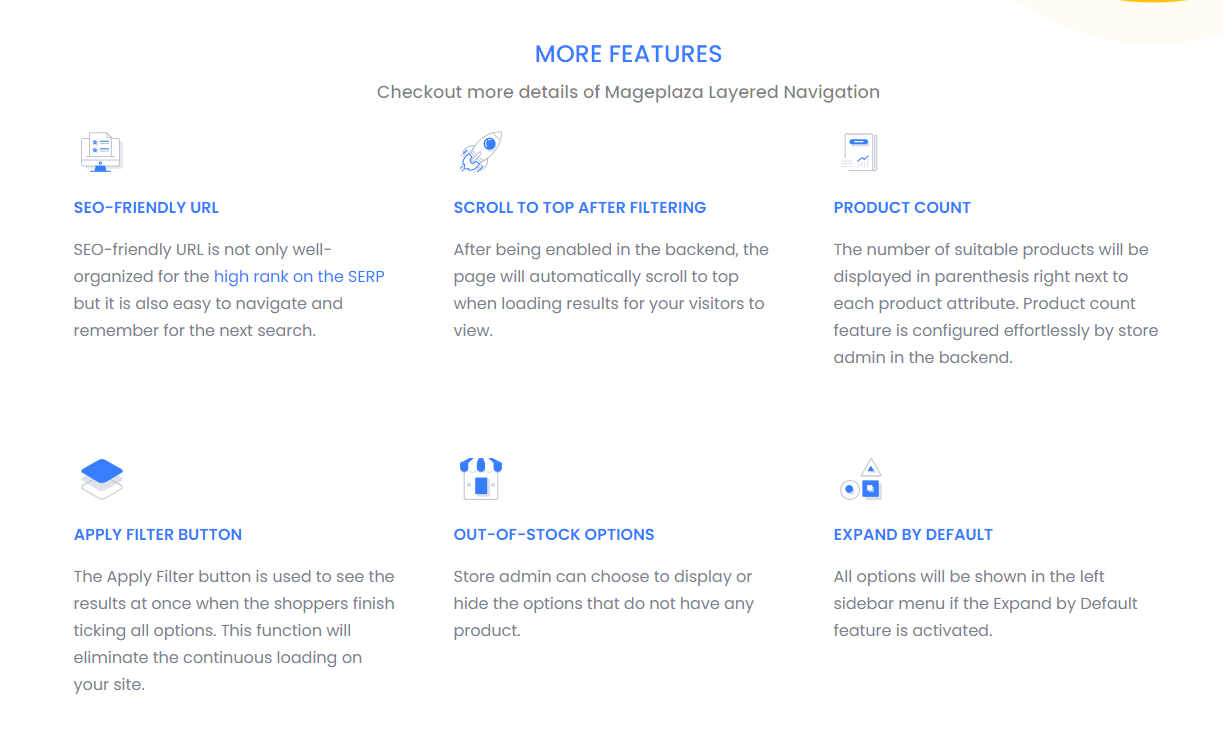
They use Ajax loading pages, with multi-select capabilities, colour swatches and all of the necessary categories like: New, In-stock, On-sale or Product ratings and status. Mageplaza also have a comprehensive user guide which will help you get the best out of your layered navigation. Mageplaza is a great option for new ecommerce sites as they offer a standard package for only $99, which still includes Ajax loading, multi-filters, a price slider and responsive design. The pricing plan then scales to $199 for professional and $299 for Ultimate. It’s worth noting they do provide a bunch of free plugins including Ajax Layered Navigation for Magento 2, which are well worth a look! You can check out their features in more detail below or visit their site for a demo.


By optomising your colour swatches for Magento 2, you can save your customers time and frustration and hopefully improve sales. Hopefully this is a useful guide to setting up your own colour swatches. As for layered navigation tools, we swear by Aheadworks, but all of the above options are fantastic layered navigation options for Magento 2.
