How to add a static block before product images on product page in Magento 2

Ok so this one is pretty much the same as the last one except we’re going to put the image before the product image gallery.
- Create the static block you want to add after the image. When asked to give the block an identifier add something unique this will replace block_indentifier_here in the code below.
- Use this code to add the block remembering to change the block identifier and giving the layout update a namespace such as
custom.image.after
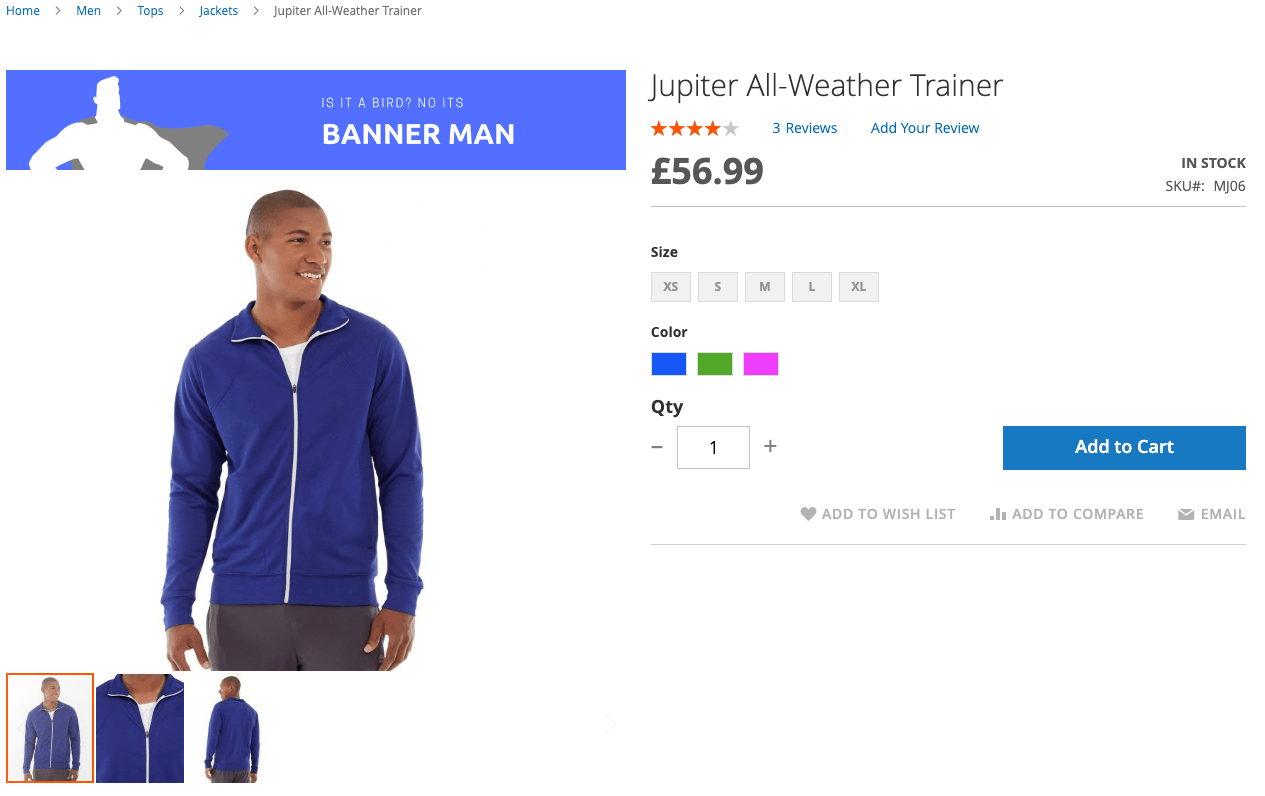
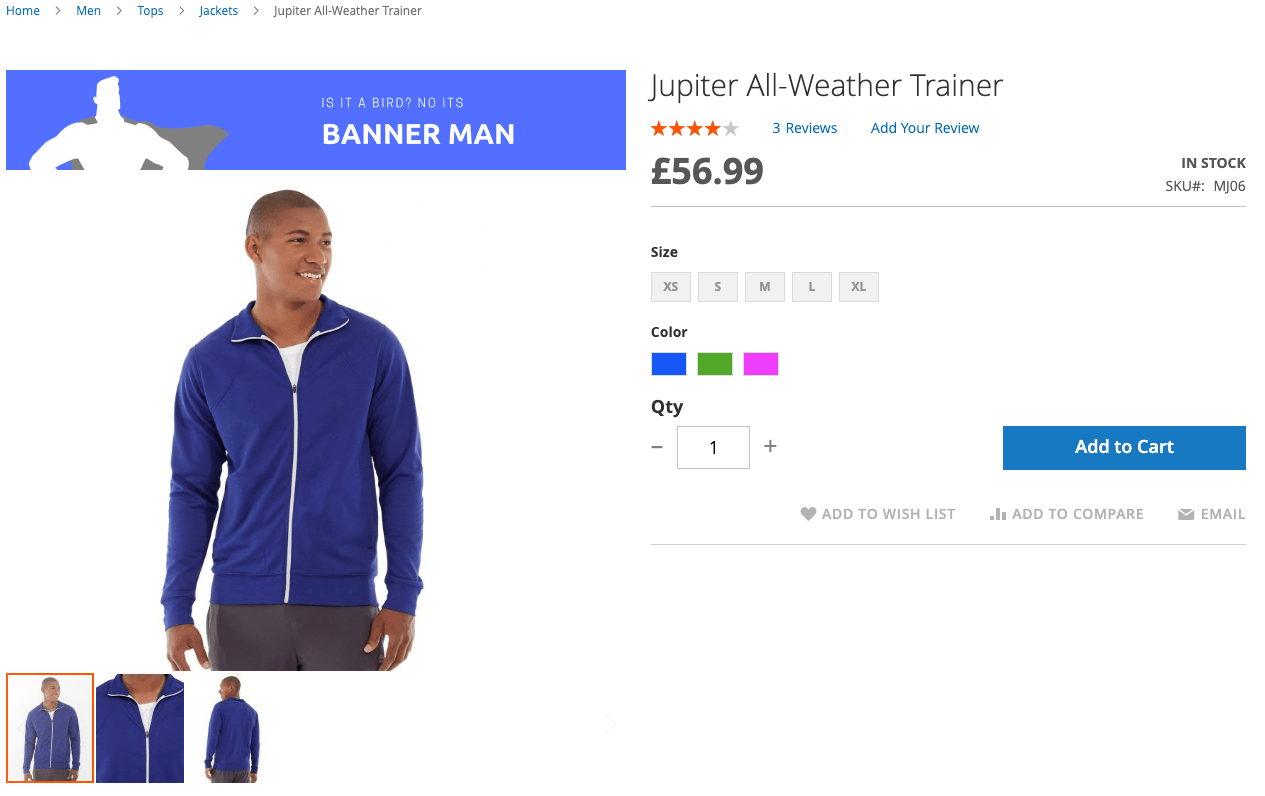
Now you just need to style your contents that you’ve added to your CMS block. In my example below I am using an image as a banner but you could just as well inject anything you can put into a static block including widgets, products, code, text, video and more.
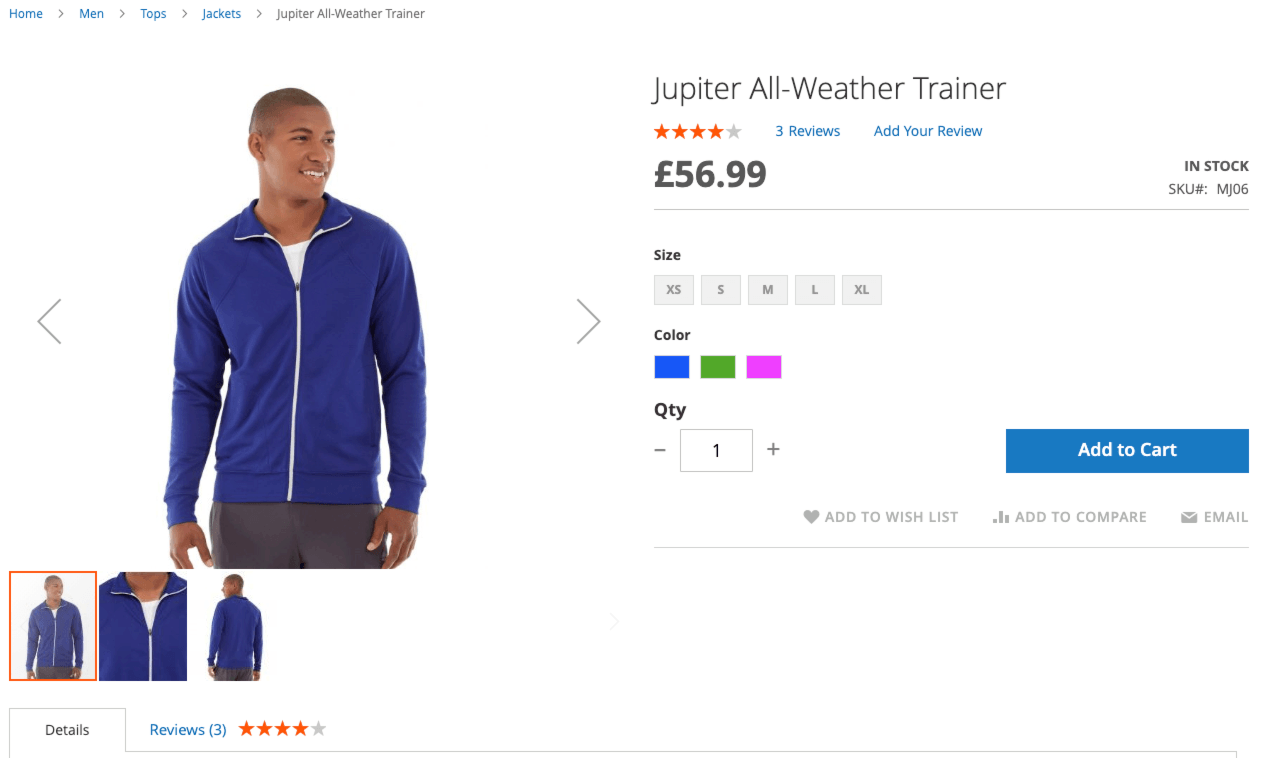
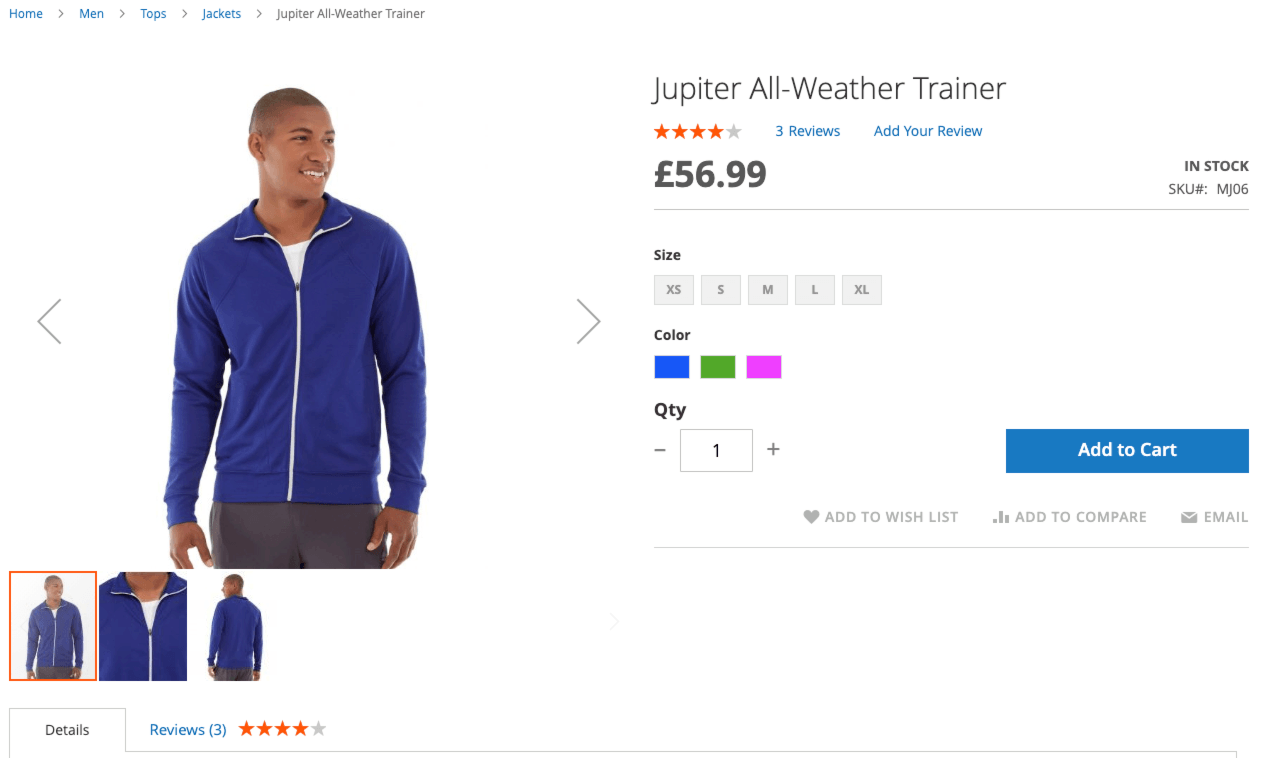
The result of adding a static before after the product image can be seen here on our Lumarix Magento Store
Before


After


Uses for adding a static block before a product image in Magento 2
- Great for adding promo banners on specific products
- Handy for doing cross sales when you want to use a banner instead of products (although you could add products this same way)
- Great for adding UGC content or an uploader from a service such as Wyng
Author
Co-Founder & Managing Director
