The awesome power of an Atomic Design Methodology



Atomic design is a methodology carefully explained by Brad Frost here where design elements are made in stages starting with the smallest (Atoms) and grouping them together, just like chemical elements until they become much bigger (Pages).
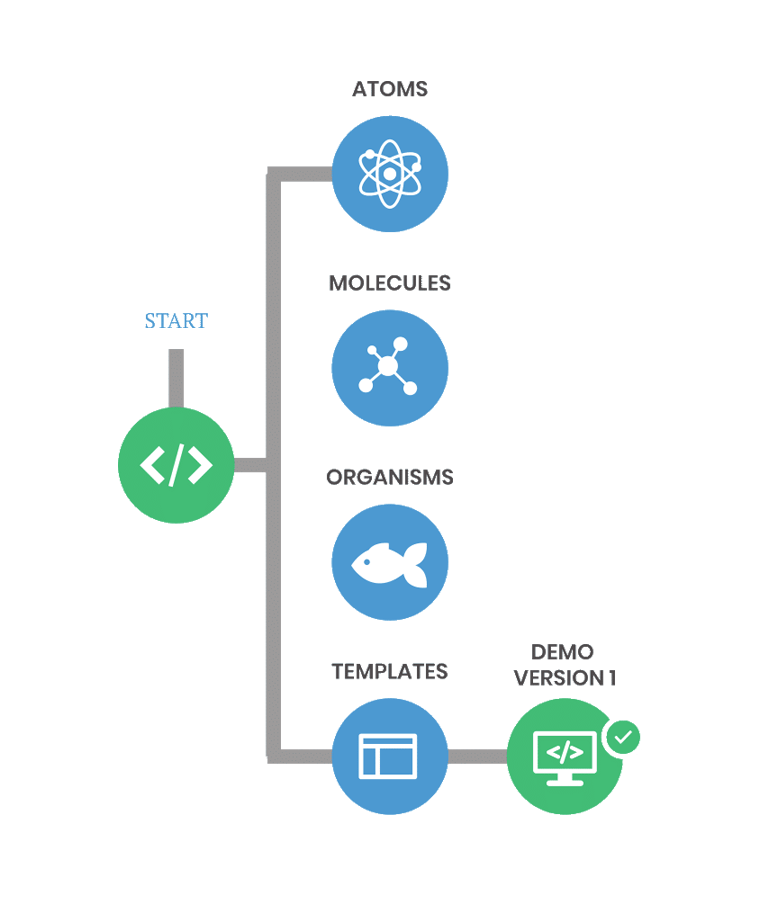
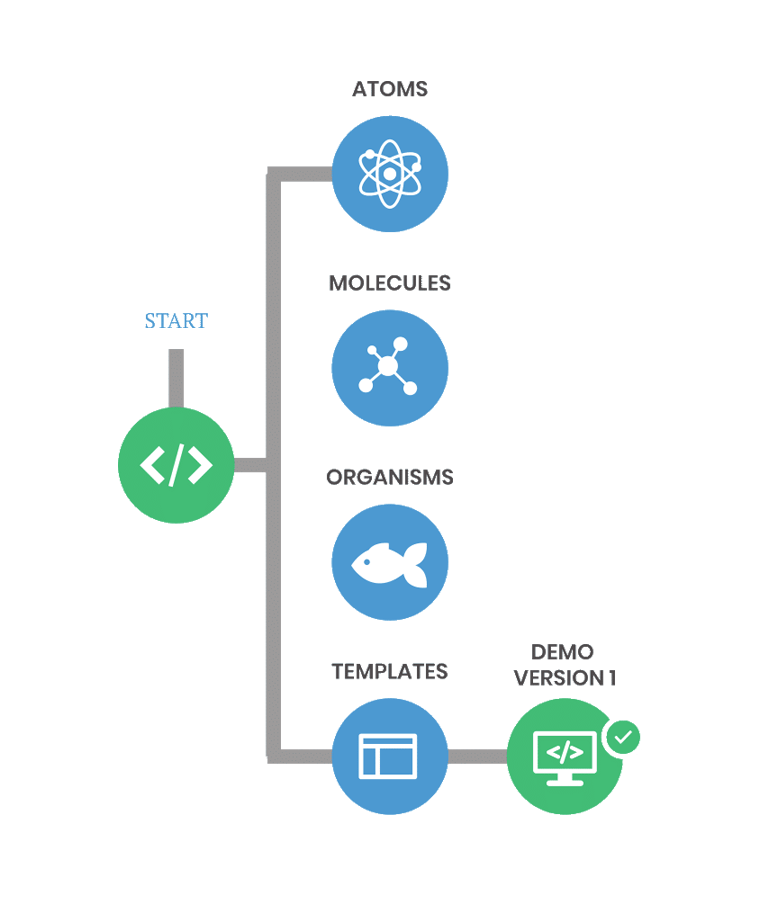
The five stages of atomic design are:
- Atoms
- Molecules
- Organisms
- Templates
- Pages
In web design the benefits of working in this way mean atoms, molecules and organisms can be used throughout the designs maintaining brand consistency, a reduced amount of code which makes your website faster and is great for SEO, and importantly designing and editing site designs is considerably faster. For Rixxo we have seen up to 50% reductions in site design time compared to other methodologies.
After your initial site-build, the atomic design process allows rapid prototyping of new pages, new components or the ability to quickly test out new styles, designs and user experience improvements.


ATOMS
Atoms are the building blocks and lowest level elements of design. This can include small HTML tags such as form labels, input boxes or buttons.
Atoms could include more elements like palettes, fonts or even invisible aspects of a website, like animations. Atoms are rarely used on their own, but they allow rapid production of components such as forms or banners. When laid out, they act as an excellent reference that allows for quick, on-brand creation of components that make up a website and often get used over and over again.


MOLECULES
A molecule is a collection of atoms that are bonded together and are the backbone of website pages and functions. As an example, if we bond three atoms; form labels, input boxes or buttons, they become a form.
Atoms become far more important once we begin combining them together to form molecules. They can be very complex but tend to be relatively simple combinations that are built to be reused throughout a website


ORGANISMS
An organism is a group of molecules joined together to form more complex or distinct sections, such as the header of a page. The header would comprise of a distinct component like a logo, primary navigation and a search form.
Building organisms from molecules encourages standalone and reusable components that allow for easy scaling or additions to be made.


TEMPLATES
Templates consist of groups of organisms brought together to form pages. It’s where all of the smaller components begin to take shape and form the layout of each area of a website.
Templates provide the context to all of the molecules and organisms that are made up of the atoms. They also provide the wireframes that often become the final deliverable and a page that will be live on the website.


PAGES
Pages are the highest level component. They are the most tangible and typically where most people will be spending most of their time.
It is at Page level where we test the effectiveness of the design and view everything together in order to modify our molecules, organisms and templates to better deliver the best user experience.
Pages are also the best place to test variations in design. For example, you may want to see what a user with one item in their basket looks like versus 20 items, a discount code and a Free Gift.
SUMMARY: BENEFITS OF AN ATOMIC DESIGN PROCESS
GREAT USER EXPERIENCE
Designing using the Atomic Design process ensures a consistent experience when navigating a website or engaging with an interface.
REACT EASILY TO CHANGE
Changes to design, best-practices, or compliance rules can happen at anytime. The Atomic Design process will allow you to make large changes with ease at any point.
IMPROVED CODEBASE
Reusing components laid out during Atomic Design results in a cleaner code throughout your site. This means quicker changes, easier upkeep and improved Page Rankings.
